 フロントエンド
フロントエンド スクロール連動でGIFのようなコマ送りアニメーション【GSAP ScrollTrigger】
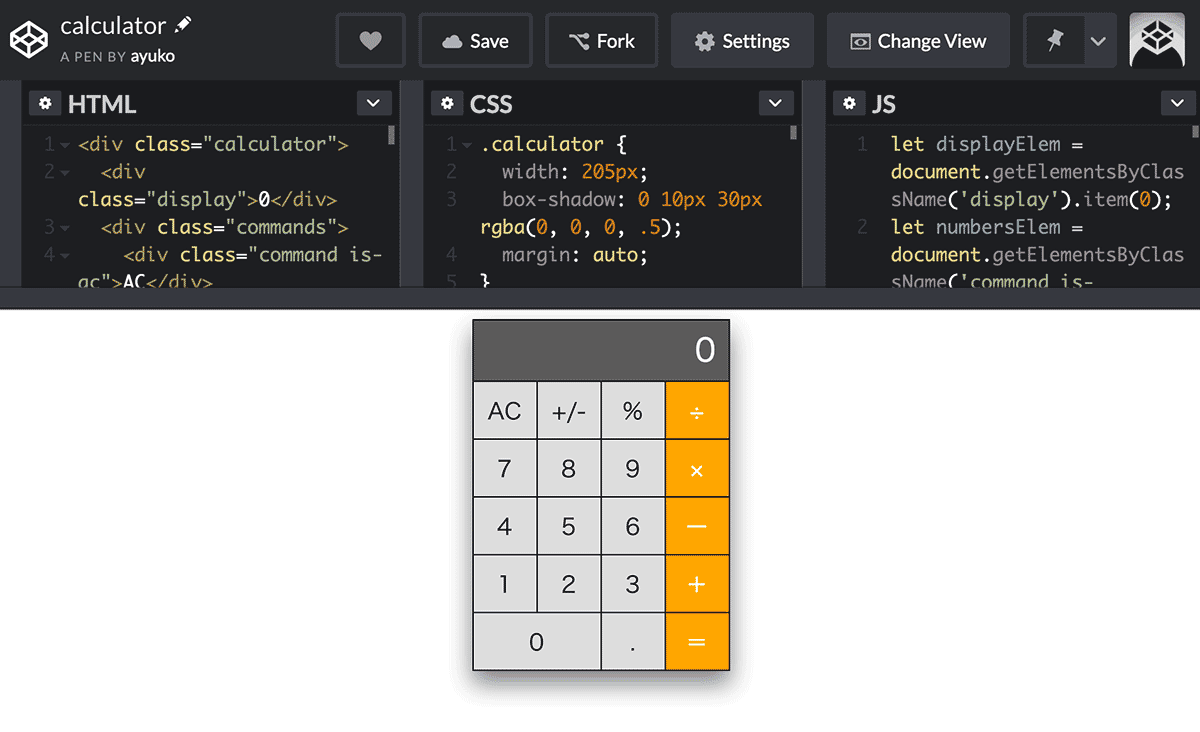
スクロールするとキャラクターが動きます。こちらの方が見やすいかも。
See the Pen
GSAP scrollTrigger animation chimmy by ayuko (@masyu)
on CodeP...
 フロントエンド
フロントエンド  フロントエンド
フロントエンド  バックエンド
バックエンド  バックエンド
バックエンド  WEBノウハウ
WEBノウハウ  フロントエンド
フロントエンド  フロントエンド
フロントエンド  WEBノウハウ
WEBノウハウ  未分類
未分類  フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  バックエンド
バックエンド  WEBノウハウ
WEBノウハウ  バックエンド
バックエンド  バックエンド
バックエンド  バックエンド
バックエンド  バックエンド
バックエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  WEBノウハウ
WEBノウハウ  バックエンド
バックエンド  バックエンド
バックエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド