サムネイルをクリックすると画像が拡大表示されるjsプラグイン【Luminous.js】の紹介です。
画像ポップアップといえば、以下3つが有名なのではないでしょうか。
Lightbox2
Fancybox – Fancy jQuery lightbox alternative
Lity – Lightweight, accessible and responsive lightbox
しかし上記はいずれもjQuery依存です。私は普段はjQuery案件をやっていてLity大好き人間なのですが、今回はjQuery非依存のを探していました。とても軽量で、機能的にもシンプル、わかりやすいLuminous.jsは初心者さんにもおすすめです。
デモ
埋め込みcodepenだと見にくいのでこちらのリンクからどうぞ。
https://codepen.io/masyu/pen/ZEyzXwB
See the Pen Luminous.js DEMO by ayuko (@masyu) on CodePen.
対応ブラウザ
デスクトップについては、GoogleChromeの最新verに対応。
Safari、Firefox、Internet ExplorerおよびモバイルのiOS、Androidのデフォルトブラウザは「現在以前のメージャーリリースをローリングベースでサポートします」と記載があります(どゆこと?)
Luminous.jsのインストール方法
ダウンロードしてスクリプトを読み込む方法をご紹介します。
なおnpmでも配布されています。
Luminousのgithubにアクセス
https://github.com/imgix/luminous
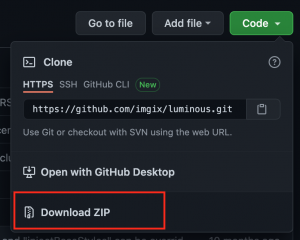
Codeボタン>Download ZIP をクリックします。

ZIPを解凍すると中には多くのファイルがありますが、利用するのはdistフォルダ内の以下の2つのファイルだけです。
- luminous-basic.min.css
- luminous.min.js
この2つのファイルを、作成したプロジェクト内のよき場所に配置します。
CSSは、HTMLのHEADタグ内で以下の通りロードします。
<link rel="stylesheet" type="text/css" href="luminous-basic.min.css">jsは、BODYの閉じタグの直前で以下の通りロードします。
<script src="luminous.min.js"></script>Luminous.jsの使用方法
HTMLとjsを以下のように記述します。
<a class="zoom_normal" href="拡大画像のパス">
<img src="サムネイル画像のパス">
</a>new Luminous(document.querySelector(".zoom_normal"));この実装だけで、以下のようにポップアップができます。

当たり前かもしれませんが、サムネイル画像とズーム時に表示する大きい画像は分けて作成します。
拡大画像はポップアップされたときに初めてロードされるようになっています。一覧では小さいサムネイルを表示することで高速化ができます。
imgタグにサムネイル画像を、aタグのhrefに拡大画像を指定します。
あとはjsで初期化する処理を呼び出すだけ。
ポップアップしたい画像が複数ある場合
上記の方法だと1枚の画像しかポップアップできません。複数枚ある場合は書き方を少し変えます。
HTMLは、同じクラス名をつけたaタグを複数用意します。
<a class="zoom_list" href="拡大画像のパス1">
<img src="サムネイル画像のパス1">
</a>
<a class="zoom_list" href="拡大画像のパス2">
<img src="サムネイル画像のパス2">
</a>
<a class="zoom_list" href="拡大画像のパ3">
<img src="サムネイル画像のパス3">
</a>jsは、new Luminousではなくnew LuminousGalleryに変わります。
さらに、document.querySelectorではなくdocument.querySelectorAllに変わります。
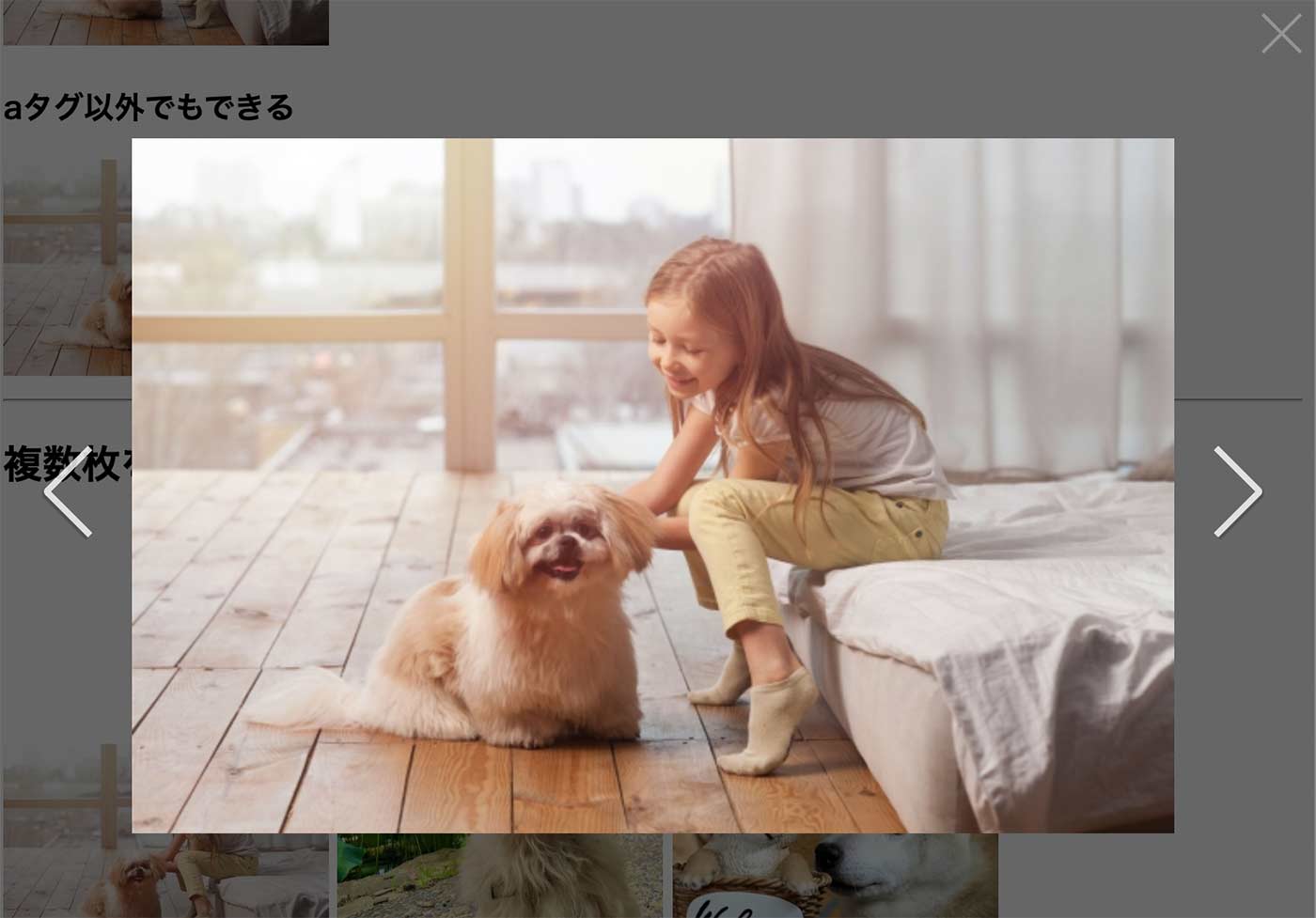
new LuminousGallery(document.querySelectorAll(".zoom_list"));これで複数画像のポップアップができるようになりました。画像の左右に進む・戻るのナビゲーションも表示されます。このナビゲーションが不要な場合はCSSで非表示にすると良いでしょう。(残念ながらナビゲーションを非表示にするオプションはありません。)

画像が大きすぎてはみ出る問題
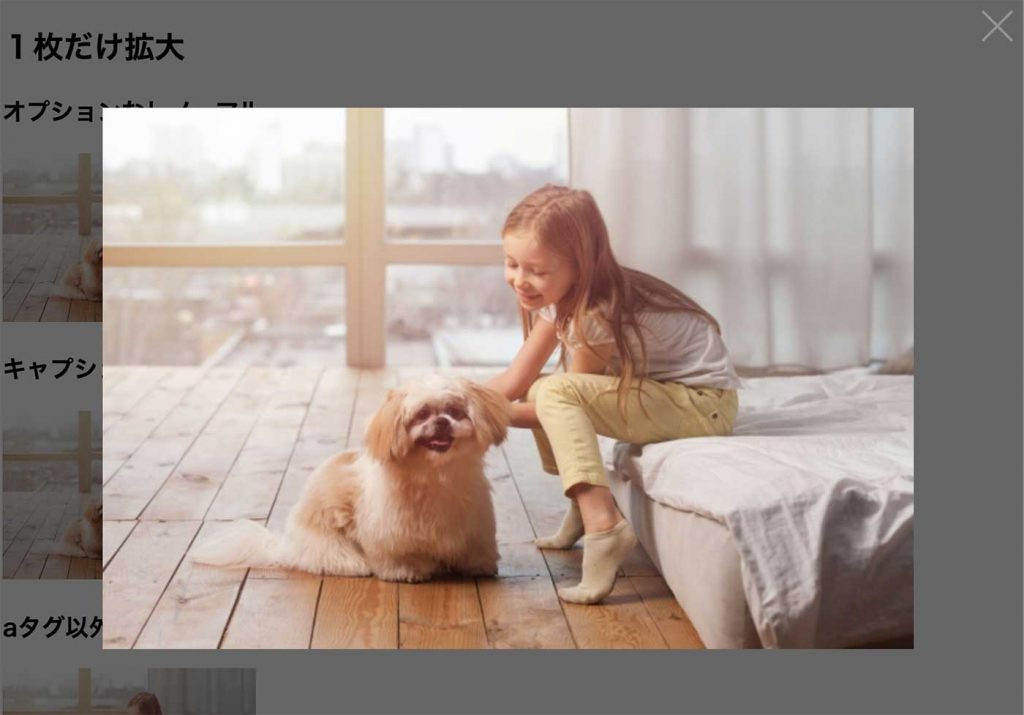
こちらの画像は、スマホ幅で犬の画像をポップアップしたのですが、画像の右上部分しか表示されていません…。

Retinaディスプレイ対応で画像を2倍、3倍の解像度で作成することはよくあると思います。
Luminousではポップアップしたとき画像を原寸サイズで表示してしまうため、大きすぎる問題が発生します。特にスマホのときに顕著です。
これはLuminousのオプションでは解決できませんので、オリジナルのCSSで上書きして調整します。
画面の横幅を超えないようにするなら、以下のように。
.lum-lightbox-inner img.lum-img {
max-width: 100%;
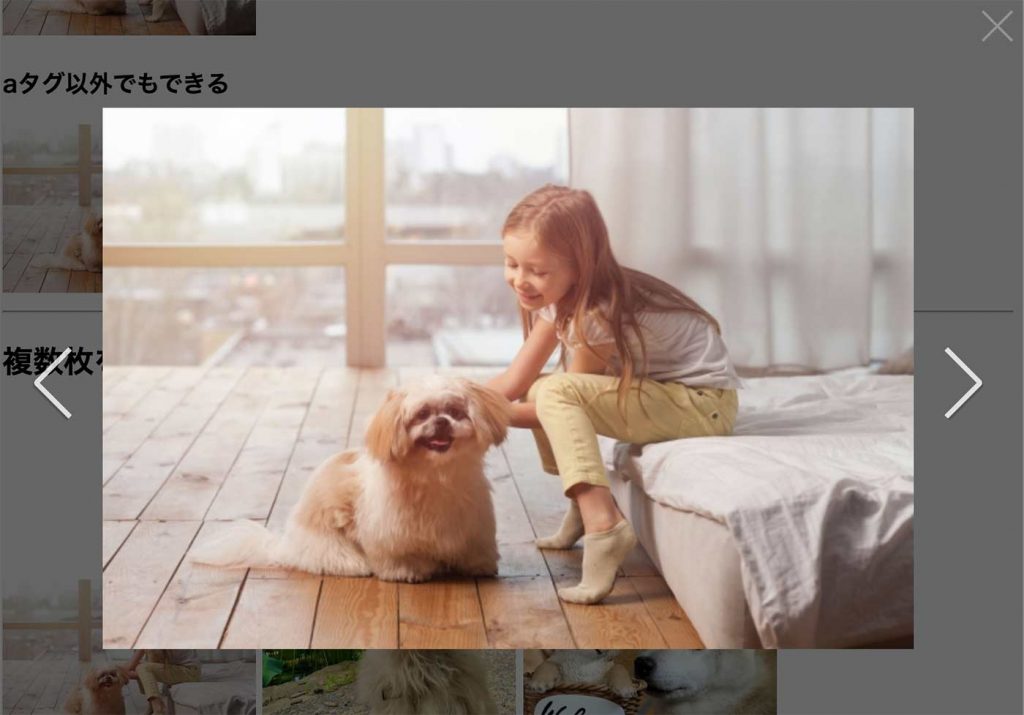
}以下の通り画像全体が表示されるようになりました!

ただ、横長写真をスマホで閲覧する場合はポップアップしても小さいですよね。
Luminousは画像が画面幅より大きい場合はポップアップ内でスクロールできるようになっています。
画面から多少はみ出すようにして、横スクロールできるようにしても良いでしょう。
以下のようなCSSで実現できます。
.lum-lightbox-inner img.lum-img {
max-width: 150vw;
}以下の表示になります。ポップアップ内で横スクロールができます。

カスタマイズ
いくつかオプションがありますが、よく使いそうなものを紹介します。
ポップアップ時に画像下にキャプションを表示する

imgタグのalt属性を、ポップアップ時のキャプションにする方法です。
<a class="zoom_cap" href="拡大画像のパス">
<img src="サムネイル画像のパス" alt="犬と少女の写真">
</a>new Luminous(document.querySelector(".zoom_cap"), {
caption: (elem) => {
return elem.children[0].getAttribute("alt");
}
});上記実装を見てわかるとおり、alt属性でなくてもできます。aタグのtitle属性なんかでも良いですね。
aタグ以外でポップアップしたい
いろいろあってaタグが使えない…というシチュエーション、ありますよね。(私はあるです…)
以下はdivタグでポップアップする例です。
<div class="zoom_div" data-zoom="拡大画像のパス">
<img src="サムネイル画像のパス">
</div>new Luminous(document.querySelector(".zoom_div"), {
sourceAttribute: "data-zoom",
});sourceAttributeというオプションですが、href属性以外で拡大画像のパスを指定したいときに使います。
デザイン、エフェクトのカスタマイズはできる?
デザインテーマなどは用意されていないので、オリジナルのCSSを作成すればデザイン変更は可能というレベルです。
エフェクトを変更するオプションは特にないのでこちらもCSS、jsでの上書きによる対応となります。
その他のオプション
利用頻度は低そうですが、オープンしたとき、クローズしたときのコールバックなどいくつか用意されています。
詳細はgithubを参照。
GitHub – imgix/luminous: A simple, lightweight, no-dependencies JavaScript lightbox
まとめ
シンプルでわかりやすい機能の画像ポップアップLuminousをご紹介しました。
機能は少なく、カスタマイズも限られていますが、そのぶんとっても軽量です。ぱっとさっと使えるのが魅力ですね。