 フロントエンド
フロントエンド 【CSS】aspect-ratioとgapでレスポンシブ対応のグリッドレイアウト
新しめなCSSプロパティのaspect-ratioとgapを使って、幅を変えても常に正方形を維持し、アイテムとガターの比率も維持するグリッドレイアウトを作りました。
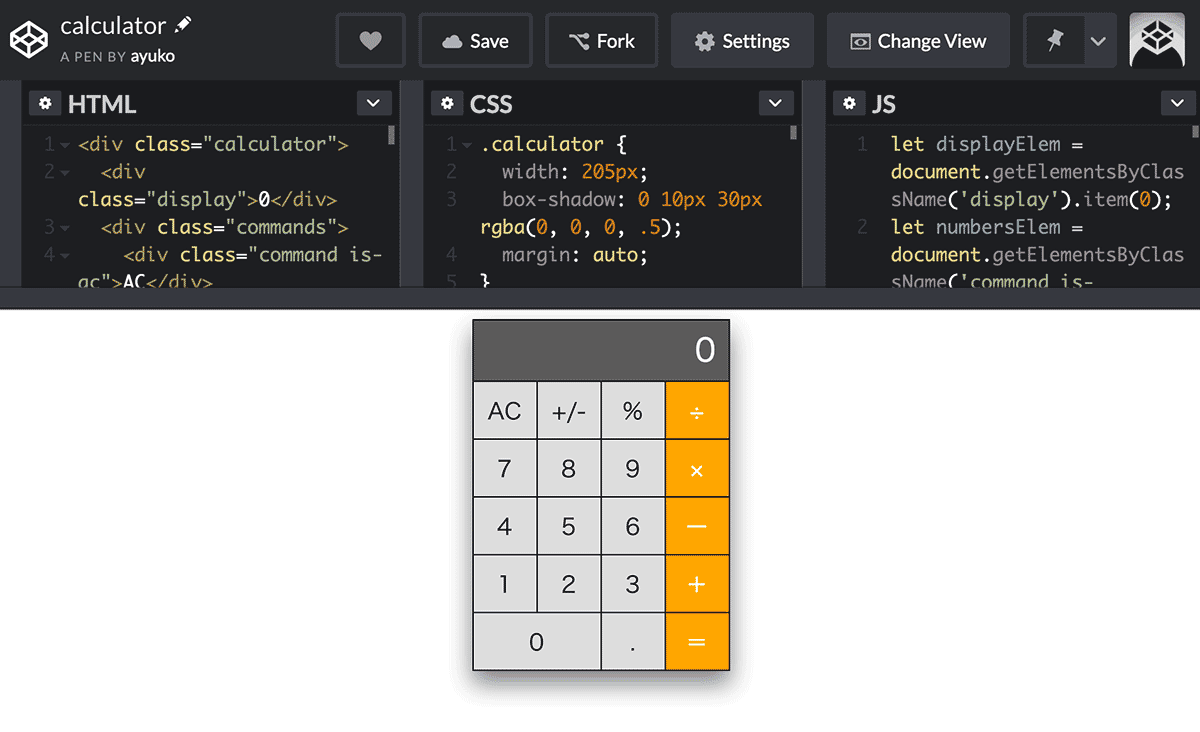
See the Pen
ガターが均一なカードレイア...
 フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド  フロントエンド
フロントエンド